30 January 2013
Related Posts Widget For Blogger - Optimized Version
Wednesday, January 30, 2013
By
Imtiaz Ahmed
Blogger Tips,
Blogger Widgets and plugins,
Tips And Tricks
No comments
Display thumbnails of posts having same labels or
categories at the bottom of each blog page engages the reader more and
increases the pageviews. By far we have two best related posts gadgets
created so far one is by linkwithin
which I am sharing in this tut and another one displays just links and I
will share it in my next post. This widget Loads fast and you don't
need to install any scripts for this as the widget codes are stored on
linkwithin servers. This tutorial is the most detailed one ever written on linkwithin so kindly follow the steps carefully. Please see a demo first,
Live Demo

3. Keep the width to three stories i.e three thumbnails if your post width is less than 500px
4. Hit the Get Widget button and then click the Install Widget link on the next page as shown below,

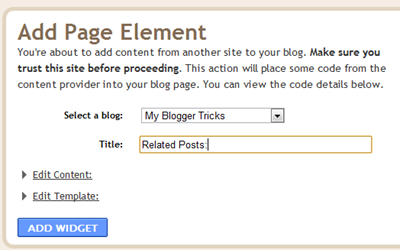
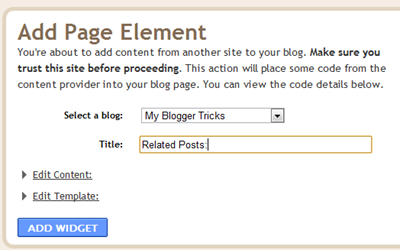
5. Change the Title to Related Posts: or anything you may like as shown below,

6. Now Click the Edit Template Link

7. Replace the code that you see with this one:
8. Next click the Edit Content Link and add the following additional code just above the code inside the widget,
9. Finally hit the ADD WIDGET button.
9. Once you are taken to the Page Elements page of your blogger account, simply drag the widget to the bottom of your post body as shown below,

10. Click the "Save" orange button at the top-right corner and you are done!
Let me know if you needed any further help on this. I hope the slight customization may prove helpful to you. Peace.
Add Linkwithin to Blogger
The steps are very simple:- Go To Linkwithin
- Fill up the easy blanks and do as they say. The screenshot below will help,

3. Keep the width to three stories i.e three thumbnails if your post width is less than 500px
4. Hit the Get Widget button and then click the Install Widget link on the next page as shown below,

5. Change the Title to Related Posts: or anything you may like as shown below,

6. Now Click the Edit Template Link

7. Replace the code that you see with this one:
<b:includable id='main'><b:if cond='data:blog.pageType == "item"'><data:content/></b:if></b:includable>The above code will hide the thumbnails from appearing on homepage.
8. Next click the Edit Content Link and add the following additional code just above the code inside the widget,
<script>linkwithin_text='Related Posts:'</script>Replace Related Posts: with any text you want.
9. Finally hit the ADD WIDGET button.
9. Once you are taken to the Page Elements page of your blogger account, simply drag the widget to the bottom of your post body as shown below,

10. Click the "Save" orange button at the top-right corner and you are done!
Let me know if you needed any further help on this. I hope the slight customization may prove helpful to you. Peace.





















0 comments:
Your feedback is always appreciated. We will try to reply to your queries as soon as time allows.
Note:
1. To add HTML CODE in comments then please use our HTML Encoder
2. You can always Test the tutorial on our HTML Editor
3. Please do not spam Spam comments will be deleted immediately upon our review.
Regards,
Imtiaz Ahmed