10 February 2013
How To Customize Label Cloud in Blogger With CSS3 Effects 2013
Sunday, February 10, 2013
By
Imtiaz Ahmed
Blogger Tips,
Blogger Widgets,
Blogger Widgets and plugins,
SEO Tips,
Tips And Tricks
No comments

 Are you fed-up because of the yucky Label Clouds that appears at the sidebar of your Blogger Blog? Sometimes, a dirty looking Label cloud could horribly dent the complete outlook of a website. Consider a website that has a neat and stylish look but if the Label Clouds is unclean then, it could literally kill the complete viewpoint of a reader. Since, the default Labels Widget of Blogger Platform does not have a clean and elegant look. Therefore, we have to customize it with the help of CSS. As the whole blogger community is busy in upgrading their site with CSS3, it is essential that we also make use of this tremendous Language. For that reason, today in this article, we will learn How to Customize Labels Cloud in Blogger with CSS3.
Are you fed-up because of the yucky Label Clouds that appears at the sidebar of your Blogger Blog? Sometimes, a dirty looking Label cloud could horribly dent the complete outlook of a website. Consider a website that has a neat and stylish look but if the Label Clouds is unclean then, it could literally kill the complete viewpoint of a reader. Since, the default Labels Widget of Blogger Platform does not have a clean and elegant look. Therefore, we have to customize it with the help of CSS. As the whole blogger community is busy in upgrading their site with CSS3, it is essential that we also make use of this tremendous Language. For that reason, today in this article, we will learn How to Customize Labels Cloud in Blogger with CSS3.
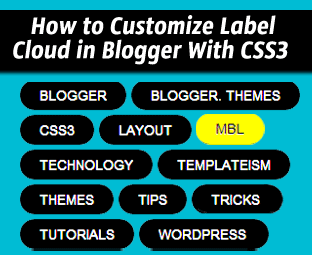
The Default Label Cloud Widget for Blogger Platform has a quite old look. Since, we are in the days of CSS3. Therefore, we have to apply latest techniques. Consider the Following screenshot to see the Label Clouds i.e. the Default one and the Customized one.
Each Label Cloud Link is well kept under <a class/> that allows us to customize each and every Label link cleanly. We have also assigned a font size, so it does not overlap the pre-existing Default StyleSheet. Our custom design would override the CSS. Thus, it would give an entire new look.
How To Customize Label Cloud with CSS3?
The steps mentioned below are fairly straightforward and would hardly take few minutes to complete. Consider the following instructions as mentioned below.
- Go To Blogger.com >> Your Site >> Add a Gadget >> Label.
- Now match the settings which are shown in the screenshot below.
- Select the Cloud from the Display settings.
- Uncheck the Show number of post per label.
Now go ahead and Save the widget and that’s it we have successfully integrated a Label Cloud widget.
Customizing and Stylizing Blogger Label Cloud Widget:
- Once again go to Blogger >> Template >> (Create a backup in case anything went wrong).
- Select Edit HTML >> Proceed.
- Now with in the Template Search for ]]></b:skin> (CTRL+F Shortcut to quick search) and just above it paste the following CSS Coding.
To Change the Hover Color Replace #ff0; with any color according to the desire needs./*--- MBL Custom Label Cloud With CSS3 --- */ .Label a{ padding-left:20px; background:#000; padding:0 20px; color:#fff!important; border-radius:100px; -moz-border-radius:100px; height:32px; line-height:32px; text-transform:uppercase; text-decoration:none; border:none !important; -webkit-transition:all .3s ease-in-out !important;t: 30pxt: 30px; float:left; margin-left:5px; margin-top:5px; font-size:14px; } .Label a:hover{ color:#000 !important; background:#ff0; }
To increase/decrease the font size replace 14px according to your needs.
All Done: After customizing save the template. Go a head and check out your website and we are sure that you would love the modification that we have made in the Label Cloud. Feel free to leave your comments and suggestions.
From The Editor's Desk:
Hope everyone has enjoyed this small modification. Now everyone can sense that a Small Chunk of CSS3 has the charm to spice up a website. Its just a starting to this week because we have some awe-inspiring widgets coming up. What are your thoughts about it. Suggestions would be more then welcome. Take a lot care till then, Peace, blessings and happy stylizing.

























0 comments:
Your feedback is always appreciated. We will try to reply to your queries as soon as time allows.
Note:
1. To add HTML CODE in comments then please use our HTML Encoder
2. You can always Test the tutorial on our HTML Editor
3. Please do not spam Spam comments will be deleted immediately upon our review.
Regards,
Imtiaz Ahmed